Table of Contents
Transferring a website from Webflow to WordPress might seem like a daunting task, but with a step-by-step approach, it can be done smoothly. Whether you are looking for more flexibility, better SEO, or lower costs, WordPress offers a powerful platform to take your website to the next level.
Why Move from Webflow to WordPress?
Webflow is an excellent platform for designing visually stunning websites, but WordPress provides superior customization, a vast ecosystem of plugins, and better long-term cost efficiency. Here are some key reasons why people make the switch:
- Cost-Effective: WordPress can be significantly cheaper in the long run.
- More Control: You can fully customize WordPress with themes and plugins.
- Better SEO: WordPress offers superior SEO tools and optimization options.
- Scalability: WordPress can accommodate everything from small blogs to large e-commerce sites.
Step-by-Step Guide to Transferring from Webflow to WordPress
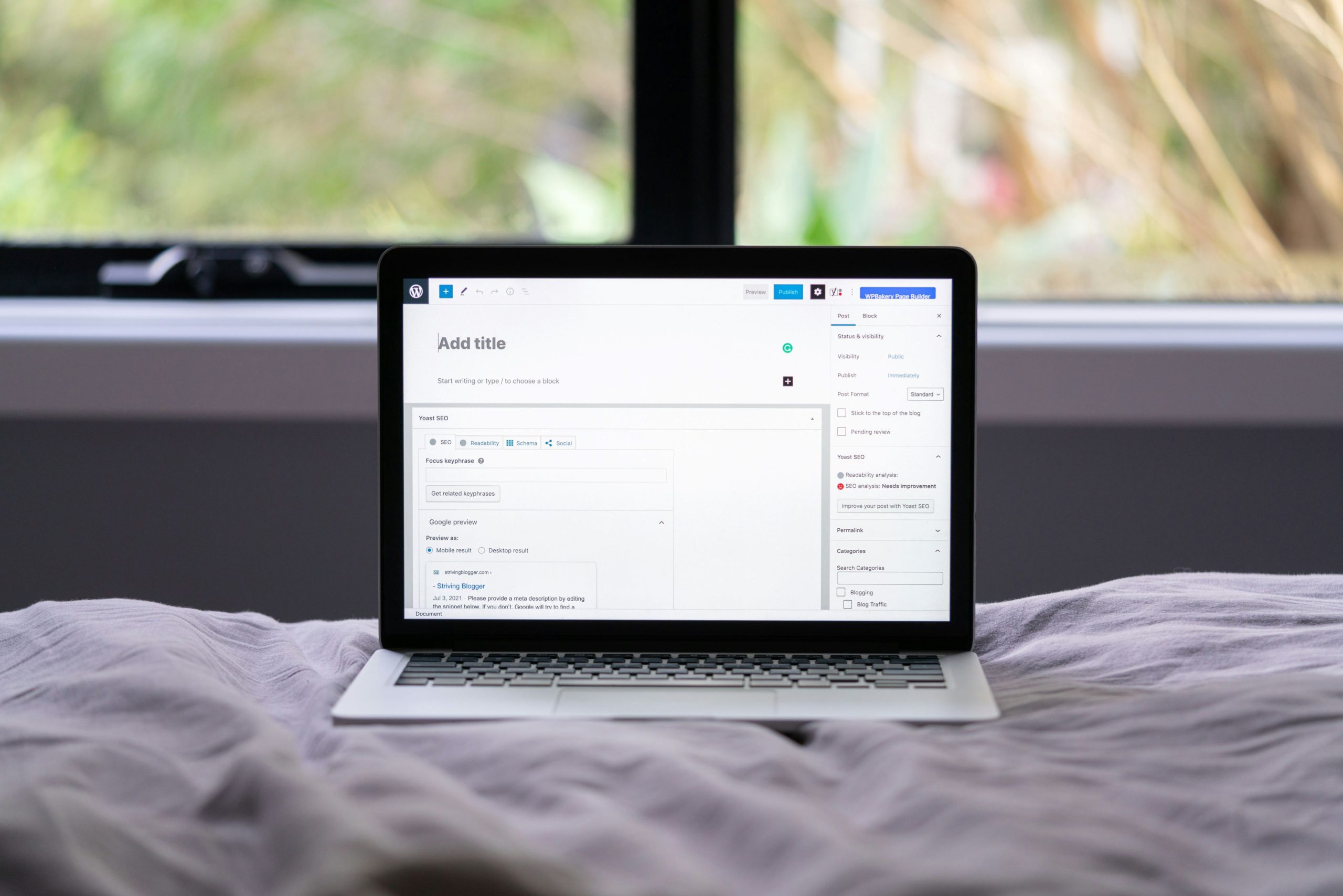
Step 1: Set Up WordPress
Before migrating your content, you need a WordPress installation. Follow these simple steps:
- Choose a reliable web hosting provider that supports WordPress.
- Install WordPress manually or use a one-click install from your hosting dashboard.
- Pick a theme that closely matches your Webflow design or install a page builder like Elementor.
Step 2: Export Your Webflow Content
Webflow allows you to export your content, which is useful when migrating to WordPress.
- Navigate to the Webflow dashboard and go to the “CMS Collections” section.
- Click on “Export” to download the data in a CSV format.
- Export your static pages by saving the HTML and CSS files.
Note: Webflow does not export dynamic content directly as WordPress posts, so manual adjustments may be required.
Step 3: Import Webflow Content into WordPress
Now that you have the exported content, you need to transfer it into WordPress:
- Go to the WordPress dashboard and install the WP All Import plugin.
- Upload the Webflow CSV file and map the fields to corresponding WordPress post fields.
- For images and other media, manually upload them to the WordPress media library.
Step 4: Recreate the Design
Since Webflow sites rely on custom designs, you’ll need to rebuild or modify the WordPress theme to match your site’s original look. You can do this in several ways:
- Use a Page Builder: Elementor, Beaver Builder, or WPBakery can help create a close replica of your Webflow design.
- Edit a Theme: Modify an existing WordPress theme by adjusting CSS and layouts.
- Custom Development: If you have coding experience, you can develop a custom WordPress theme.

Step 5: Set Up Redirects
To preserve SEO rankings and ensure a seamless user experience, set up proper 301 redirects:
- In Webflow, check the URL structure of your pages.
- In WordPress, install the Redirection plugin to set up redirects.
- Add a redirect for every Webflow URL that has changed when moving to WordPress.
Step 6: Test and Optimize
Before making your site live, test everything to ensure smooth functionality:
- Click through internal links and ensure they work properly.
- Test on different devices and browsers for responsiveness.
- Optimize loading speed with caching plugins such as WP Rocket or W3 Total Cache.

Step 7: Go Live!
Once everything looks perfect, it’s time to launch:
- Point your domain to WordPress by updating DNS records.
- Remove your Webflow site or set it to private.
- Inform your audience about the switch and ensure they can navigate your new site easily.
Final Thoughts
While migrating from Webflow to WordPress requires some effort, the result is a more flexible and scalable website. If you’re not comfortable with technical aspects, consider hiring a developer to assist with the transition.
By following these steps, you’ll successfully move your site from Webflow to WordPress, giving you more control and opportunities to grow your online presence.