Table of Contents
Since the dawn of the Internet, websites have been hosting and relying on links to boost their visibility online. It makes sense, given that links are one of the elements that weave the “web” in the world wide web. This link tapestry is a vibrant one, as most websites contain a variety of different kinds. Your aim as a website owner should be focused on having control over the links appearing on your website, and what better way to do so than with a WordPress plugin?
WP Links
WP Links allows you to set all sorts of different rules for how certain links behave and appear on your website, so let’s dive in and see what you can do with it!
External and Internal Links
The two main types of links that appear on a standard website are external and internal links. These are pretty self-explanatory; external links take users to different websites, whereas internal links take them to different locations within the same website.
Before we get into the specifics of the WP Links plugin, we believe it’s essential to first explain the difference between “follow” and “nofollow” links, as this will come up frequently. Long ago, one of the best ways to increase your website’s visibility on Google was to stuff it with as many links as possible.
This practice quickly turned sour, as many top-ranking websites became nothing more than collections of meaningless links that either led nowhere or contained malware. In an attempt to solve this issue, Google introduced “follow” and “nofollow” links, which essentially help credible links rank higher than those that lead to a dead end.
WP Links helps you gain insight and control over these links on your website, as WordPress on its own doesn’t really have that option built-in.
External Links

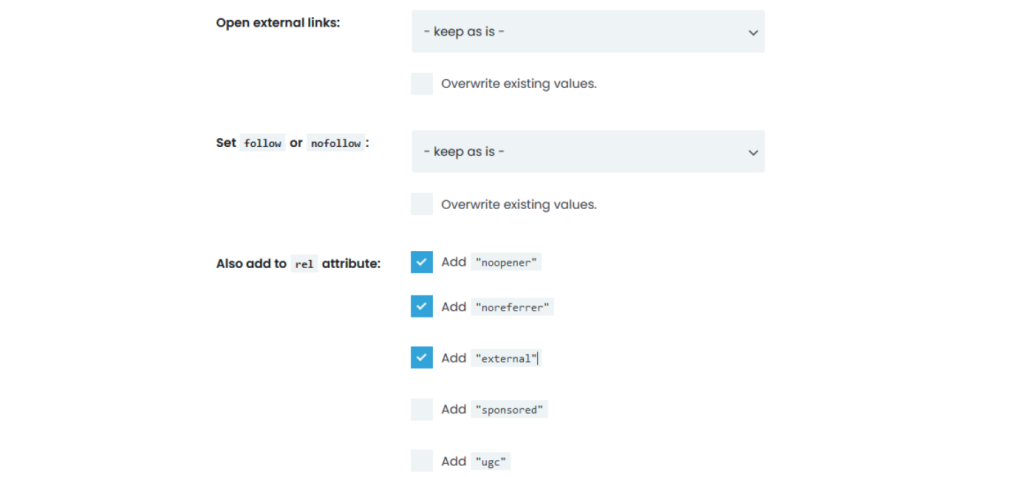
Under this tab, you can pick how you want the external links to be opened: in the same tab/window/frame, each in a new tab/window, all in the same new window/tab, or the top-most frame. The plugin also gives you small tips on what to avoid using, as well as suggestions on what generally works well.
After setting up how you want links to be opened, you can choose whether you want these external links to be ”follow” or ”nofollow”. This rule will apply to all of your external links, which you will later be able to adjust in the “Exceptions” section.
Next up, you can choose which attribute to add these links to. Here, you can choose between “noopener”, “noreferrer”, “external”, “sponsored” and “ugc”. The noopener attribute essentially shields your website from cross-website hacking, whereas the noreferrer tag prevents any referral info from your website from reaching the target website.
The external classifies the link as a different website than it appears on, while the sponsored ref attribute is for paid links. User-generated content (UGC) refers to links primarily found in users’ comments and posts.
Following that, you can customize your link title and add custom CSS classes. CSS classes are an excellent way to save time when defining exceptions for specific links. It essentially assists you in grouping links that must adhere to a different set of rules.
Finally, you can select an icon to display when hovering over links. You can upload your own images or use icons from Dashicon and Font Awesome. Once you’ve chosen an appropriate icon, you can specify whether you want the icon to appear on the left or right side of the link. You can also tick off whether or not you want the icons to apply to links already containing the <img> tag.
Internal Links
Similar to external links, you can also choose which way your internal links will be opened. You can choose between the follow and nofollow tags to apply to your internal links once more, as well as which attribute you want to add them to, but this time you can only choose between the noopener and norefferer tags. The rest is standard, as you also get to set your title, CSS classes, and icons.
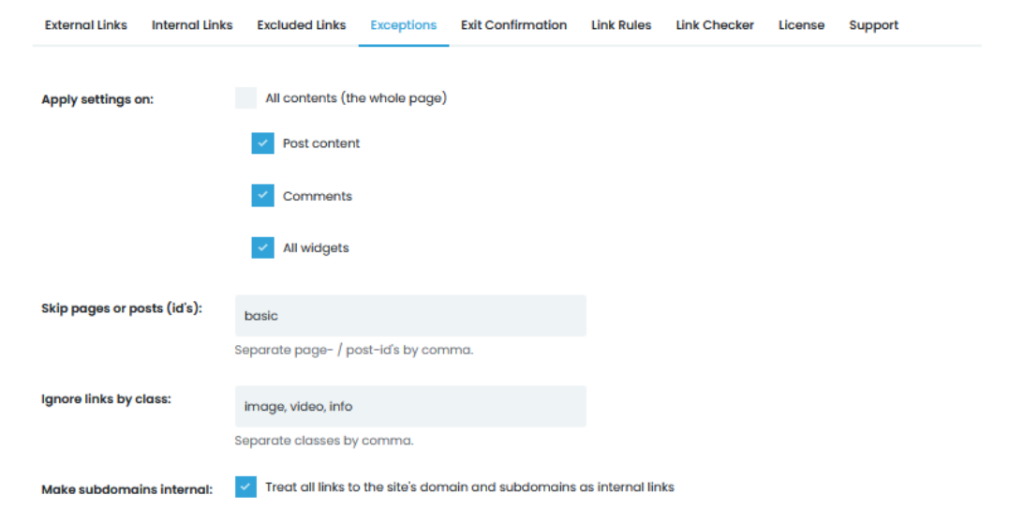
Exceptions

After you’ve established some general guidelines for links on your website, this is where you’ll spend the most time defining which links are exempt from the previously established rules. There are multiple options available in this section, the first of which is the ability to apply these settings to either all content on your website or specifics such as posted content, comments, or widgets.
Next, you can skip certain pages or posts on your website. You do this by locating the post ID within the URL of the post or page you want to exclude from the rules, then by entering it in the box shown below, the plugin will no longer apply rules to this specific page.
This is where those CSS classes come in handy. You can add any CSS class you don’t want to be affected by these changes, and the plugin will “ignore” all the links within the given class. Just make sure you separate these classes by a comma. Otherwise, the plugin won’t recognize them.
The next section is quite important, as it prompts the plugin to treat all domains and subdomains on your website as internal links. If you leave this segment unchecked, the plugin will treat these links as external instead and apply the rules from the “External Links” section.
Following that, you can specify which external links you want the plugin to ignore. Typically, these links should lead to well-known websites such as Google, YouTube, or Facebook. This is essentially a way to whitelist specific links, but be cautious about which links you put here because you still want to keep your website as secure as possible.
In this next section, you can choose whether or not you want the plugin to recognize all excluded links as internal ones or if you want these excluded links to follow a different set of rules set up in the “Excluded Links” tab.
Finally, we are left with two additional options- ‘’skip script’’ which makes the plugin ignore all links in <script> blocks, and ‘’Skip mailto links’’, by which the plugin ignores email address links, so they don’t end up treated the same way as other external links do.
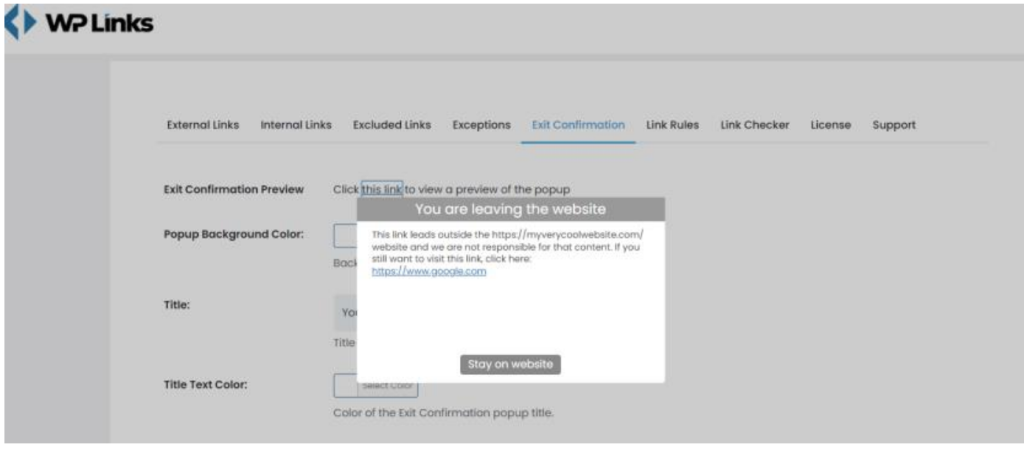
Exit Confirmation

You’ve probably seen these popup messages before, as their sole purpose is to warn the user that they are leaving the website. This way, you are not responsible for any possible malware the user might face upon opening an external link on your website. Here, you can type in the title of the popup as well as customize the colors of the title’s background and text color. You can adjust the size of your title text here too!
Next, you need to add the text appearing in the popup. Make sure you keep this text brief and straightforward. Just like with the title, you can customize the size of the letters and the color and background of your text.
After you’ve configured everything, you can change the popup’s height and width. You can also choose whether or not you want a transparent overlay over the background once the popup appears on the screen. This overlay can also be customized to any color you want.
The last segment of this section is customizing your button text. This is the button users will click on if they wish to stay on your website. Once again, you can customize how this button appears by changing its color, text size, and background color as well.
Link Rules
This section is all about setting up which rules apply to links with specific keywords within the URL. Once in this section, you will find an “Add Link Rule” button on the left-hand side. The first thing you will do here is specify which keyword you want the plugin to look out for when applying specific rules.
Following that, you can prioritize these rules. The plugin will apply the highest priority rules to specific links or CSS classes if you have multiple rules for the same keyword.
Similar to the external and internal links sections, you can pick where you want these links to open (new tab or window, same tab, same window, etc.). Once again, you can choose which rel values you want to attribute to these links, as well as decide if you want these values to overwrite the existing ones, set only the values checked above, and so on.
Naturally, you’ll want to add appropriate titles here as well as specific CSS classes to which these rules should be applied. You can also add the “Exit Confirmation” popup here and a suitable icon that you can upload yourself or choose from an array of icons provided by Dashicon and Font Awesome.
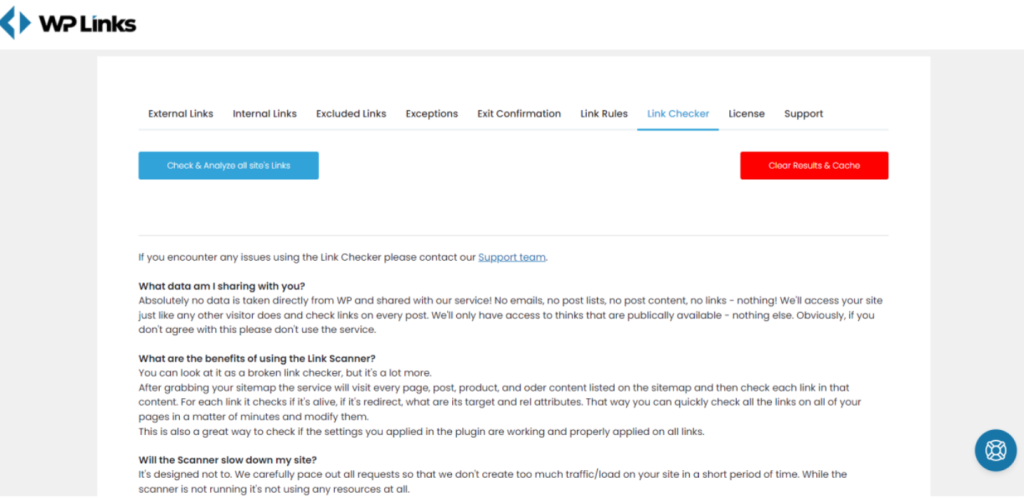
Link Checker

Fortunately, you will not have to manually check every link on your website to determine which ones are causing issues. The plugin handles all of the tedious work in this final section. The plugin analyzes your entire website with a single click of a button and generates a list of “bad” links for which you can then set specific rules. You will receive a detailed report detailing which links are redirects, non-existent (404) websites, and links leading to malicious websites.
This is also a quick way to see if the rules you’ve set up on your website are being applied correctly. The procedure is relatively quick, taking about two minutes to complete. And don’t worry, it will not slow down your website whatsoever!
Pricing
If you want to declutter your website of all the possible junk some of the links may carry, using a plugin such as WP Links should come as second nature. Not only is it important for keeping things running smoothly, but it also ensures your website’s security. Keep in mind that WordPress on its own doesn’t currently have tools like this available, so this level of customization is only accessible in the form of a plugin.
Fortunately for you, WP Links is also reasonably priced. There are currently three pricing options: Agency Lifetime ($119 for a 100-site license), Team Lifetime ($69 for a five-site license), and Personal Lifetime ($59 for a one-site license). All three plans include a seven-day, no-questions-asked refund policy. Considering the abundance of features available and the fact that this is something you will be using all the time, we believe you won’t regret your decision if you decide to give this gem a try!